Як ми сьогодні читаємо: поради для маркетологів та web-дизайнерів
Як ми сьогодні читаємо: поради для маркетологів та веб дизайнерів
У п’ятницю на онлайн-занятті із «Основ веб-дизайну» ми зі студентами 3 курсу спеціальності прикладна лінгвістика розглядали питання композиції контенту сайту(текстів, зображень, іконок, кнопок, тощо) у дизайні веб-сторінки.
Зокрема, для нас було вкрай важливо зрозуміти як сучасні користувачі читають контент сайту, на що вони звертають свою увагу, а що просто «проскролюють». Тому, говорили про storytelling, seo-тексти та, власне, принципи композиції самого контенту.
Ну що ж, готові долучитися до нас?) Тоді, – вперед!
Уявіть, що ви їдете у транспорті, очікуєте у черзі, переглядаєте вранці чи ввечері новини у соцмережах чи порталах. Ваш погляд прикутий до екрану гаджета, великий палець звичним рухом «скролить» тексти, чиїсь лиця, меми, ролики.
Ви досить швидко, буквально за кілька секунд, пробігаєте поглядом усю стрічку, миттєво переглядаєте сторінки новин! Ваші очі швидко бігають по екрану. Однак… щось вас «чіпляє». І ваш погляд на долю секунди затримується на якійсь деталі сторінки. І ви – клікаєте на посилання! Що змусило вас це зробити?! Чому ви клікнули саме тут, а не там?
Маркетологи та веб-розробники віддали б багато, щоб дізнатися цей загадковий алгоритм руху наших очей! І, звичайно, використали б його!
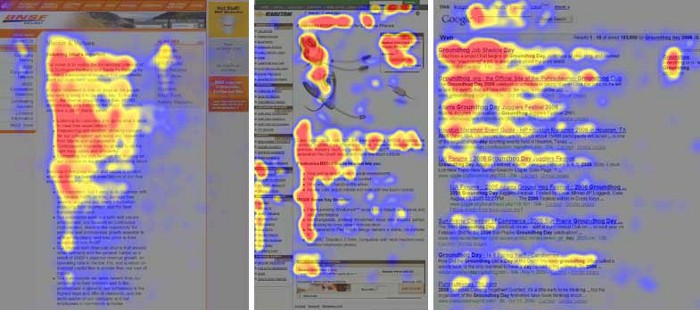
І це сталося! У 2017 році компанія Нільсен-Норман Груп провела дослідження рухів очей у процесі читанні веб-контенту. У ході дослідження більше двом сотням користувачів було запропоновано перечитувати контент веб сайтів. Було прочитано декілька тисяч веб-сторінок!
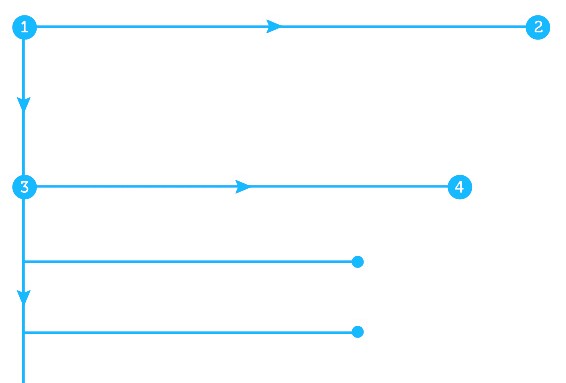
Дослідження виявило закономірність в рухах очей користувачів при вивченні різних сайтів: загальна траєкторія сканування контенту нагадувала букву “F”.

- Спочатку користувачі читають верхню частину сторінки по горизонталі – це верхня риска літери “F”.
- Далі, користувач «сканують» поглядом вниз по лівому краю екрану в пошуках цікавої інформації. Натрапивши на таку інформацію, вони починають її читати – тобто знову йдуть по горизонталі і формують середню риску літери “F”.
- І нарешті, користувачі «сканують» залишковий контент по вертикалі вниз.

Очевидно, що траєкторія сканування не завжди складається з трьох чітких відрізків. Коли користувач знаходить щось цікаве, він починає читати, формуючи горизонтальні лінії.
Як використовувати F-pattern: поради для веб-розробників та марктетологів
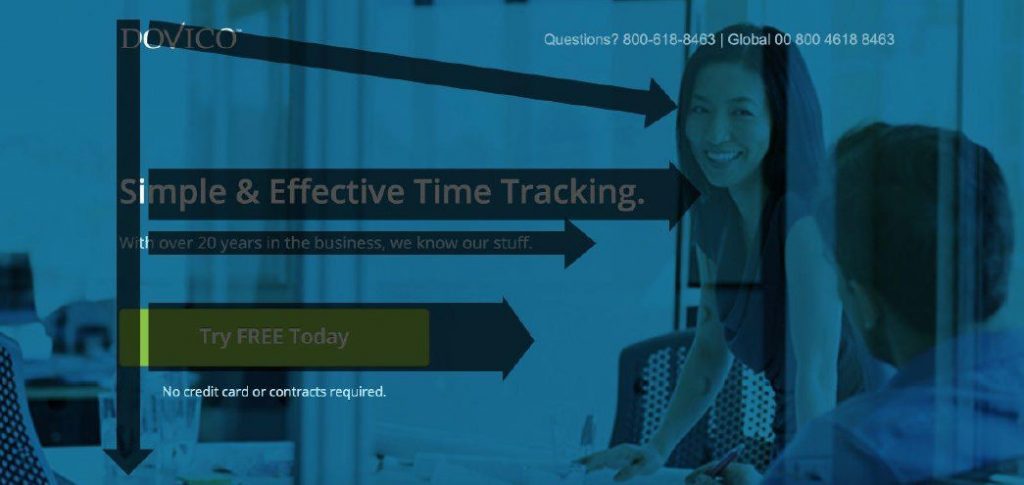
Розставте контент по пріоритетності

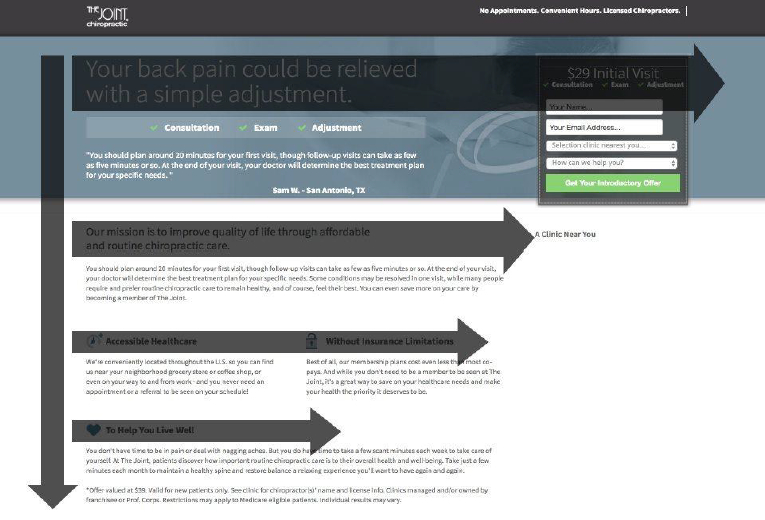
- Клієнт заходить на сайт і підсвідомо починає перегляд сторінки із верхнього лівого кута сайту, рухаючись вправо.
- Його погляд «перехоплює» обличчя жінки. Вона усміхається. І підсвідомість говорить, що нас раді тут бачити.
- У поле зору потрапив головний заголовок сторінки і, можливо, підзаголовок.
- Рух вниз і нас «перехоплює» яскрава кнопка зі спокусливим закликом спробувати БЕЗКОШТОВНО(!!!) уже сьогодні.
Не примушуйте користувача думати!

І це не жарт! Адже, люди досить ліниві по своїй природі 😉 Якщо клієнт відчуває дискомфорт чи певну незрозумілість на вашому сайті – він просто “проскролить” вас, піде із сайту!
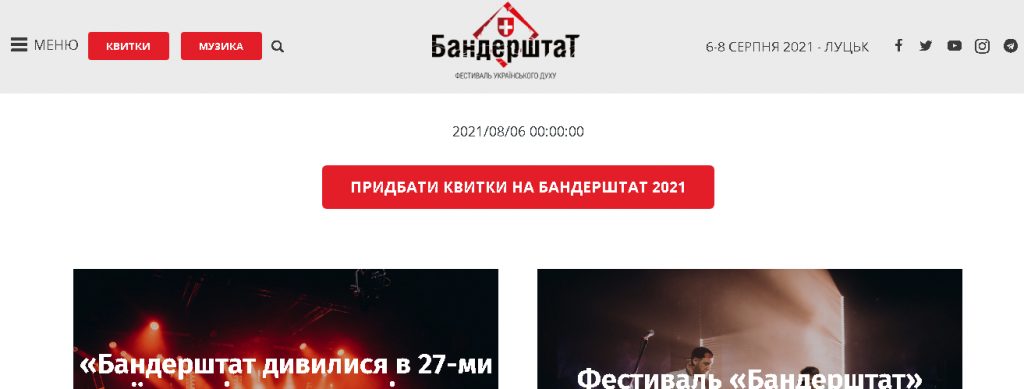
Розташовуйте на рівні верхньої риски(частини) літери F(так званих «гарячих точках») важливі та звичні для користувача (клієнта) елементи:
- номери телефонів
- іконки соцмереж
- CTA кнопки
- головне меню
- тощо
Проектуйте під сканування, а не під читання

Використовуйте ієрархію заголовків та інших семантичних елементів, які вигідно виділяються на сторінці та маркують її:
- різнорівневі заголовки
- списки
- ілюстраці
- таблиці
- іконки та піктограми
- тощо
Останні дослідження
- Layer cake pattern
- Spotted pattern
- Commitment pattern
- Exhaustive review pattern
- Bypassing pattern
- Zigzag pattern
- Sequential pattern
- Love-at-first-sight pattern
